
How to Uppercase the First Letter of a String in JavaScript SkillSugar
Description The toUpperCase () method converts a string to uppercase letters. The toUpperCase () method does not change the original string. See Also: The toLowerCase () Method The toLocaleLowerCase () Method The toLocaleUpperCase () Method Syntax string .toUpperCase () Parameters Return Value Related Pages JavaScript Strings

44 Javascript Uppercase First Letter Javascript Nerd Answer
Geeksforgeeks Approach 2 : JavaScript charAt () Function This charAt () function returns the character at a given position in the string. Syntax: string.charAt (index) Example: This example uses charAT () method to make the first letter of a string uppercase. Javascript function capitalizeFLetter () { let string = 'geeksforgeeks';

How To Make The First Letter Of A String Uppercase In JavaScript 2023
How to Capitalize the First Letter of Each Word in JavaScript - a JS Uppercase Tutorial Catalin Pit In this article, you are going to learn how to capitalize the first letter of any word in JavaScript. After that, you are going to capitalize the first letter of all words from a sentence.

Js Capitalize First Letter Of Each Word? The 20 Correct Answer Ar
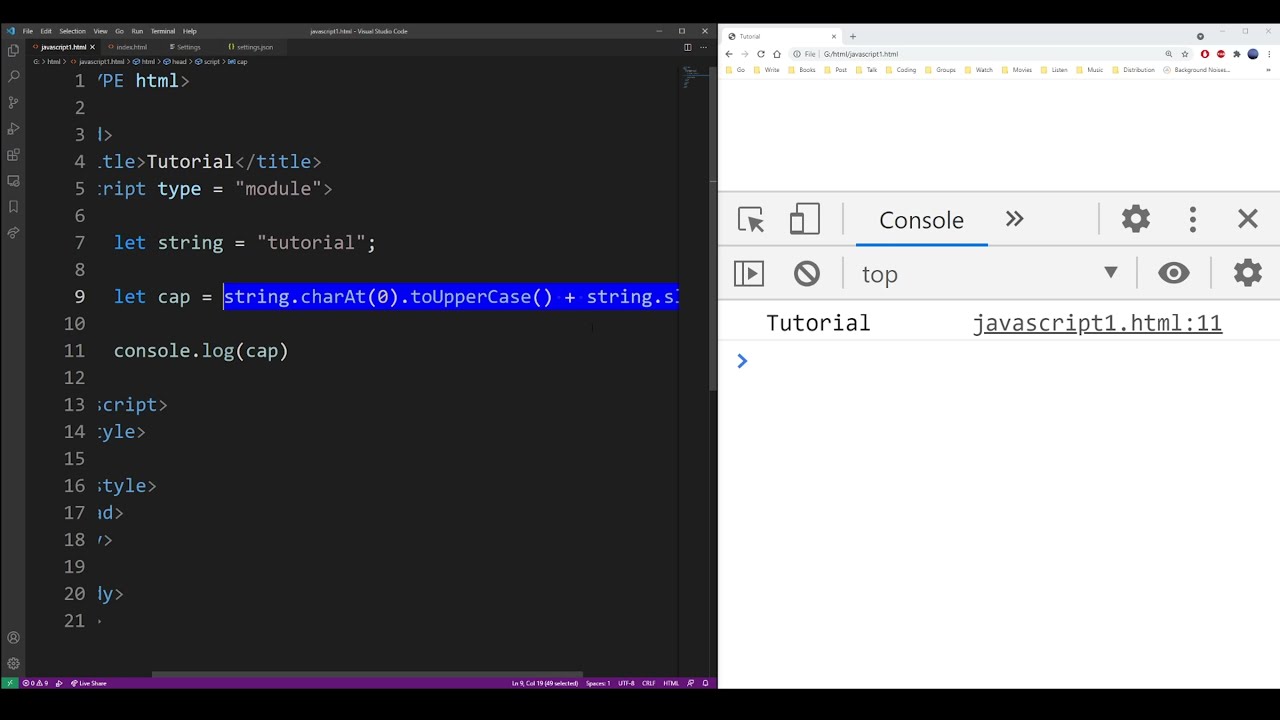
To capitalize the first letter of a string in JavaScript: Use the charAt () function to isolate and uppercase the first character from the left of the string. Use the slice () method to slice the string leaving the first character. Concatenate the output of both functions to form a capitalized string.

First letter uppercase js How to uppercase the first letter of a
Explanation. The charAt(0) method returns the first letter, f of the string fine day and the toUpperCase() method converts the letter to an uppercase letter.; The slice(1) method removes the first letter from the string.; The + symbol is used to concatenate the capitalized first letter and the original string with the first letter removed.; The methods toUpperCase() and slice() will be.
36 How To Use Uppercase In Javascript Modern Javascript Blog
JavaScript offers many ways to capitalize a string to make the first character uppercase. Learn the various ways, and also find out which one you should use, using plain JavaScript Capitalizing a string means uppercasing the first letter of it.

JavaScript Uppercase How is JavaScript Uppercase Done?
Uppercase the first character. importance: 5. Write a function ucFirst(str) that returns the string str with the uppercased first character, for. because strings in JavaScript are immutable. But we can make a new string based on the existing one, with the uppercased first character: let newStr = str[0].toUpperCase() + str.slice(1); There's.
How to Make First Letter Uppercase in Javascript
This article will discuss different ways to make the first letter uppercase using examples. Javascript's toUpperCase() will return the calling string converted to uppercase. If the calling value is not a string, it will convert it. We will be using toUpperCase() to convert the first letter to upper case. Table of Contents:-

Css First Letter Uppercase? Trust The Answer
Jun 15, 2020 Capitalizing the first letter of a JavaScript string is easy if you combine the string toUpperCase () method with the string slice () method. const str = 'captain Picard'; const caps = str.charAt (0).toUpperCase () + str.slice (1); caps; // 'Captain Picard'

JavaScript Uppercase the First Letter of a String
To achieve the capitalization of the first letter of a given string in JavaScript, we would use three functions. charAt () toUpperCase () slice () charAt (): The charAt () function returns the character at a given position in a string. Syntax: string. charAt (index) Example:

39 Javascript Check If First Letter Is Uppercase Javascript Overflow
There is no dedicated function in Javascript to capitalize the first letter of a String, but there is a simple one-line code that can be used to do so.. We will be using three different Javascript functions to capitalize the first letter of a string. The first one is charAt(), the second one is toUpperCase() function and the third one is slice() function. . If you are a smart Javascript coder.

40 Uppercase First Character Javascript Javascript Nerd Answer
So try creating a class for that, so you can use it globally, for example: .first-letter-uppercase and add something like below in your CSS:.first-letter-uppercase:first-letter { text-transform:capitalize; } Also the alternative option is JavaScript, so the best gonna be something like this:

How to Uppercase the First Letter of a String Using JavaScript
Javascript returns the concatenation of the first capitalized letter

Write a JavaScript Program to Convert the First Letter of a String into
Javascript has a built-in method called toUpperCase () to capitalize all words in a string. However, you can use this function with combination of the slice () and charAt () string methods for only capitalizing the first letter of a string. Here is an example: const str = "this is a string" ; const capitalizedStr = str. charAt ( 0.

40 Javascript Check If First Letter Is Uppercase Modern Javascript Blog
27 Answers Sorted by: 257 Use the .replace function to replace the lowercase letters that begin a word with the capital letter. var str = "hello, world!"; str = str.toLowerCase ().replace (/\b [a-z]/g, function (letter) { return letter.toUpperCase (); }); alert (str); //Displays "Hello, World!"

Javascript uppercase first letters
The toUpperCase JavaScript string method toUpperCase is a string method that returns the uppercased version of a specified string. We will use this to capitalize the first letter: const firstLetter = "f" const firstLetterCap = firstLetter.toUpperCase() // F How to capitalize the first letter of a word in JavaScript